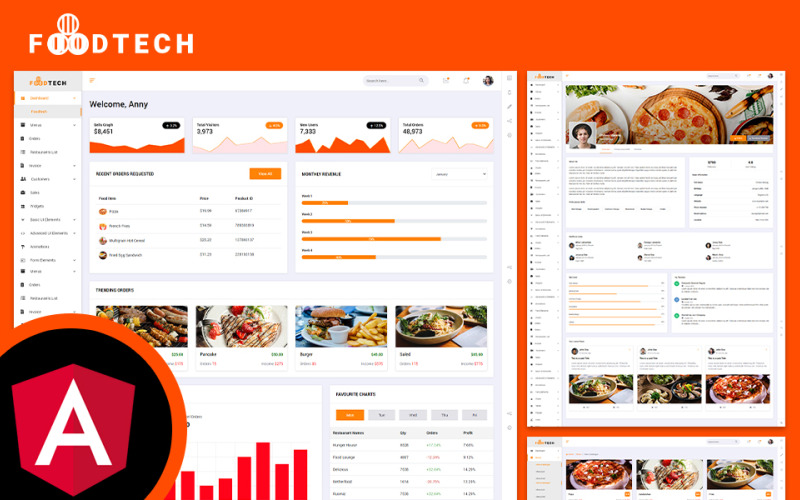
Foodtech餐厅和食品交付Angular JS管理员仪表板
[ 独家产品 ]
og体育首页ONE - 无限制下载 $13.25/月
Foodtech 餐厅和食品配送 Angular JS 管理仪表板
Food-Tech 是一个餐厅和食品配送 Angular JS 管理仪表板模板,旨在帮助电子商务网站鸟瞰其产品和存储。软件包包括 50 多个 html5 页面,可以帮助您自定义 Angular JS 管理仪表板的外观,并且您可以根据您的需求调整其设计。它有一个干净、独特、开箱即用的设计,会让您想要在您的仪表板上工作。食品科技拥有超过 1000 种元素和组件,没有任何限制。通过开发用户友好的功能,Angular JS 管理员可以轻松实现他们正在寻找的设计,无需任何经验,并且所有功能都位于易于查找的菜单中。
Foodtech 餐厅和食品配送 Angular JS 管理仪表板页面信息
- 主页(/应用程序/组件/页面/主页)
- 菜单目录(/app/components/pages/product/product-catalogue)
- 菜单列表(/app/components/pages/product/product-list)
- 菜单网格(/app/components/pages/product/product-grid)
- 添加菜单(/app/components/pages/product/add-product)
- 菜单详细信息(/app/components/pages/product/product-detail)
- 发票详细信息(/app/components/pages/invoice/invoice-detail)
- 发票列表(/app/components/pages/invoice/invoice-list)
- 客户评论 (/app/components/pages/customer/customer-review)
- 客户列表(/app/components/pages/customer/customer-list)
- 社交活动(/app/components/pages/customer/social)
- 手风琴 (/app/components/pages/ui-basic/accordions)
- 警报(/app/components/pages/ui-basic/alerts)
- 按钮(/app/components/pages/ui-basic/buttons)
- 面包屑 (/app/components/pages/ui-basic/breadcrumbs)
- 徽章(/app/components/pages/ui-basic/badges)
- 卡片(/app/components/pages/ui-basic/cards)
- 进度条 (/app/components/pages/ui-basic/progress-bars)
- 预加载器 (/app/components/pages/ui-basic/preloaders)
- 分页(/app/components/pages/ui-basic/pagination)
- 选项卡 (/app/components/pages/ui-basic/tabs)
- 版式(/app/components/pages/ui-basic/typography)
- 可拖动 (/app/components/pages/ui-advanced/draggables)
- 滑块(/app/components/pages/ui-advanced/sliders)
- 模态框 (/app/components/pages/ui-advanced/modals)
- 评级(/应用程序/组件/页面/ui-advanced/评级)
- 游览(/app/components/pages/ui-advanced/tour)
- CropperJS (/app/components/pages/ui-advanced/cropper)
- 范围滑块(/app/components/pages/ui-advanced/range-slider)
- 表单元素(/app/components/pages/form/form-elements)
- 表单布局 (/app/components/pages/form/form-layouts)
- 表单验证(/app/components/pages/form/form-validation)
- 表单向导(/app/components/pages/form/form-wizard)
- ChartJS(/应用程序/组件/页面/图表/chartjs)
- 谷歌图表(/app/components/pages/charts/google-charts)
- 基本表 (/app/components/pages/tables/basic-tables)
- 数据表(/app/components/pages/tables/data-tables)
- 甜蜜警报(/app/components/pages/popups/sweet-alerts)
- 吐司(/应用程序/组件/页面/弹出窗口/吐司)
- Fontawesome 图标(/app/components/pages/icons/fontawesome)
- Flaticons(/app/components/pages/icons/flaticons)
- 材质图标(/app/components/pages/icons/materialize)
- 谷歌地图 (/app/components/pages/maps/google-maps)
- 矢量地图 (/app/components/pages/maps/vector-maps)
- 网络分析(/app/components/pages/dashboard/web-analytics)
- 项目管理(/app/components/pages/dashboard/project-management)
- 客户端管理(/app/components/pages/dashboard/client-management)
- 默认登录(/app/components/pages/prebuilt-pages/default-login)
- 模式登录(/app/components/pages/prebuilt-pages/modal-login)
- 默认寄存器(/app/components/pages/prebuilt-pages/default-register)
- 模态寄存器(/app/components/pages/prebuilt-pages/modal-register)
- 锁屏(/app/components/pages/prebuilt-pages/lock-screen)
- 即将推出 (/app/components/pages/prebuilt-pages/coming-soon)
- 错误(/应用程序/组件/页面/预建页面/错误)
- 常见问题解答 (/app/components/pages/prebuilt-pages/faqs)
- 组合(/app/components/pages/prebuilt-pages/portfolio)
- 用户配置文件(/app/components/pages/prebuilt-pages/user-profile)
- 发票(/app/components/pages/prebuilt-pages/invoice)
- 聊天(/应用程序/组件/页面/应用程序/聊天)
- 电子邮件(/应用程序/组件/页面/应用程序/电子邮件)
- 待办事项列表 (/app/components/pages/apps/to-do-list)
- 订单(/应用程序/组件/页面/订单)
- 餐厅列表 (/app/components/pages/restaurants)
- 销售(/应用程序/组件/页面/销售)
- 小部件(/应用程序/组件/页面/小部件)
- 动画(/app/components/pages/animation)
- 转到 /app/app.routing.modules.ts 并查看网址并找到每个页面的适当模块。
Foodtech 餐厅和食品配送 Angular JS 管理仪表板模板功能:
- 基于 Angular 11 构建
- 有吸引力的主页
- 在任何设备上都能响应
- 视网膜就绪
- 创意美观的布局
- 快速、轻量且功能强大
- 平滑过渡效果
- ES6+
- 干净而专业的编码
- 创意和现代设计
- 引导程序(v4.6.0)
- 简单的客户端路由(基于页面)
- 使用谷歌字体和图标
- 与 IcoFont 和 FlatIcon 集成
- 轻松定制
- 评论良好的代码
- 详细文档
Foodtech 餐厅和食品配送 Angular JS 管理仪表板依赖项
以下是 Foodtech Angular 模板中使用的依赖项列表:
HTML“依赖项”:
- "@agm/core": "^1.0.0",
- “@角度/动画”:“〜11.1.0”,
- “@Angular/common”:“~11.1.0”,
- “@角度/编译器”:“〜11.1.0”,
- “@角/核心”:“〜11.1.0”,
- “@角度/形式”:“〜11.1.0”,
- "@angular/google-maps": "^11.1.2",
- "@angular/platform-browser": "~11.1.0",
- "@angular/platform-browser-dynamic": "~11.1.0",
- “@角度/路由器”:“〜11.1.0”,
- "@auth0/angular-jwt": "^5.0.2",
- "@google/maps": "^1.1.3",
- "@highcharts/map-collection": "^1.1.3",
- "@ng-bootstrap/ng-bootstrap": "^9.0.2",
- "@popperjs/core": "^2.6.0",
- "@sweetalert2/ngx-sweetalert2": "^9.0.0",
- "@toverux/ngx-sweetalert2": "^4.0.0",
- "@types/cropperjs": "^1.3.0",
- "@types/jquery": "^3.5.5",
- "@types/sortablejs": "^1.10.6",
- “角作物”:“^1.0.2”,
- “角屑”:“^3.0.1”,
- “角度排序js”:“^2.7.0”,
- "angular2-jwt": "^0.2.3",
- "animate.css": "^4.1.1",
- "引导程序": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "highcharts": "^9.0.0",
- “highcharts-角度”:“^2.9.0”,
- "离子范围滑块": "^2.3.1",
- "jquery": "^3.5.1",
- "ng-bootstrap-form-validation": "^9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- "ng2-completer": "^9.0.1",
- "ng2-google-charts": "^6.1.0",
- "ng2-ion-range-slider": "^2.0.0",
- "ng2-smart-table": "^1.7.2",
- "ngx-分页": "^5.0.0",
- "ngx-perfect-scrollbar": "^10.1.0",
- "ngx-popper": "^7.0.0",
- "ngx-slick-carousel": "^0.5.1",
- "ngx-sortablejs": "^11.1.0",
- "ngx-toastr": "^13.2.0",
- "ngx-tour-core": "^4.2.0",
- "ngx-tour-md-menu": "^4.2.0",
- "ngx-tour-ngx-popper": "^4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- "slick-carousel": "^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zone.js": "~0.11.3"
开发依赖:
- "@angular-devkit/build-angular": "~0.1101.1",
- “@角度/cli”:“〜11.1.1”,
- "@angular/compiler-cli": "~11.1.0",
- "@types/jasmine": "~3.6.0",
- "@types/node": "^12.11.1",
- "codelyzer": "^6.0.0",
- "茉莉花核心": "~3.6.0",
- "jasmine-spec-reporter": "~5.0.0",
- "业力": "~5.2.0",
- "karma-chrome-launcher": "~3.1.0",
- "karma-coverage": "~2.0.3",
- "karma-jasmine": "~4.0.0",
- "karma-jasmine-html-reporter": "^1.5.0",
- "量角器": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- “打字稿”:“~4.1.2”
0 Reviews for this product
0 Comments for this product